<thead>: The Table Head element
Baseline Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since July 2015.
The <thead> HTML element encapsulates a set of table rows (<tr> elements), indicating that they comprise the head of a table with information about the table's columns. This is usually in the form of column headers (<th> elements).
Try it
Attributes
This element includes the global attributes.
Deprecated attributes
The following attributes are deprecated and should not be used. They are documented below for reference when updating existing code and for historical interest only.
alignDeprecated-
Specifies the horizontal alignment of each head cell. The possible enumerated values are
left,center,right,justify, andchar. When supported, thecharvalue aligns the textual content on the character defined in thecharattribute and the offset defined by thecharoffattribute. Use thetext-alignCSS property instead, as this attribute is deprecated. bgcolorDeprecated-
Defines the background color of each head cell. The value is an HTML color; either a 6-digit hexadecimal RGB code, prefixed by a '
#', or a color keyword. Other CSS<color>values are not supported. Use thebackground-colorCSS property instead, as this attribute is deprecated. charDeprecated-
Does nothing. It was originally intended to specify the alignment of the content to a character of each head cell. If
alignis not set tochar, this attribute is ignored. charoffDeprecated-
Does nothing. It was originally intended to specify the number of characters to offset the head cell content from the alignment character specified by the
charattribute. valignDeprecated-
Specifies the vertical alignment of each head cell. The possible enumerated values are
baseline,bottom,middle, andtop. Use thevertical-alignCSS property instead, as this attribute is deprecated.
Usage notes
- The
<thead>is placed after any<caption>and<colgroup>elements, but before any<tbody>,<tfoot>, and<tr>elements. - Along with its related
<tbody>and<tfoot>elements, the<thead>element provides useful semantic information and can be used when rendering for either screen or print. Specifying such table content groups also provides valuable contextual information for assistive technologies, including screen readers and search engines. - When printing a document, in the case of a multipage table, the table head usually specifies information that remains the same on each page.
Examples
See <table> for a complete table example introducing common standards and best practices.
Basic head structure
This example demonstrates a table divided into a head section with column headers and a body section with the table's main data.
HTML
The <thead> and <tbody> elements are used to structure the table rows into semantic sections. The <thead> element represents the head section of the table, which contains a row (<tr>) of column headers cells (<th>).
<table>
<thead>
<tr>
<th>Student ID</th>
<th>Name</th>
<th>Major</th>
<th>Credits</th>
</tr>
</thead>
<tbody>
<tr>
<td>3741255</td>
<td>Jones, Martha</td>
<td>Computer Science</td>
<td>240</td>
</tr>
<tr>
<td>3971244</td>
<td>Nim, Victor</td>
<td>Russian Literature</td>
<td>220</td>
</tr>
<tr>
<td>4100332</td>
<td>Petrov, Alexandra</td>
<td>Astrophysics</td>
<td>260</td>
</tr>
</tbody>
</table>
CSS
Some basic CSS is used to style and highlight the table head so that the headings of the columns stand out from the data in the table body.
thead {
border-bottom: 2px solid rgb(160 160 160);
text-align: center;
background-color: #2c5e77;
color: #fff;
}
tbody {
background-color: #e4f0f5;
}
Result
Multiple head rows
This example demonstrates a table head section with two rows.
HTML
We extend the markup the table from the basic example in this example by including two table rows (<tr>) within the <thead> element creating a multi-row table head. We included an additional column, splitting the student names into first and last names.
<table>
<thead>
<tr>
<th rowspan="2">Student ID</th>
<th colspan="2">Student</th>
<th rowspan="2">Major</th>
<th rowspan="2">Credits</th>
</tr>
<tr>
<th>First name</th>
<th>Last name</th>
</tr>
</thead>
<tbody>
<tr>
<td>3741255</td>
<td>Martha</td>
<td>Jones</td>
<td>Computer Science</td>
<td>240</td>
</tr>
<tr>
<td>3971244</td>
<td>Victor</td>
<td>Nim</td>
<td>Russian Literature</td>
<td>220</td>
</tr>
<tr>
<td>4100332</td>
<td>Alexandra</td>
<td>Petrov</td>
<td>Astrophysics</td>
<td>260</td>
</tr>
</tbody>
</table>
Cell spanning
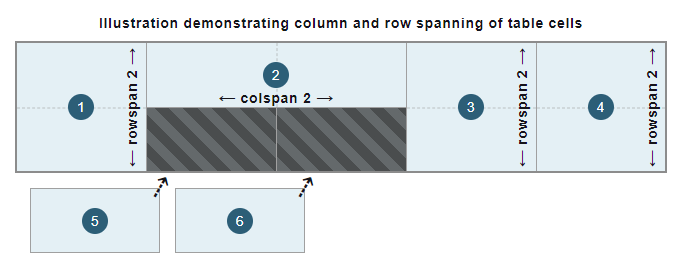
In order to associate and line up the header cells with the correct columns and rows, the colspan and rowspan attributes are used on the <th> elements. The values set in these attributes specify how many cells each header cell (<th>) spans. Due to the way these attributes are set, the two second-row header cells are lined up with the columns they head. These each span one row and one column as the default values for the colspan and rowspan attributes are both 1.
The column and row spanning demonstrated by this example are illustrated in the following figure:

CSS
The CSS is unchanged from the previous example.
Result
Technical summary
| Content categories | None. |
|---|---|
| Permitted content | Zero or more <tr> elements. |
| Tag omission |
The start tag is mandatory. The end tag may be omitted if the
<thead> element is immediately followed by a
<tbody> or <tfoot>
element.
|
| Permitted parents |
A <table> element. The
<thead> must appear after any
<caption> and
<colgroup> elements, even implicitly defined,
but before any <tbody>,
<tfoot>, and <tr>
elements.
|
| Implicit ARIA role | rowgroup |
| Permitted ARIA roles | Any |
| DOM interface | HTMLTableSectionElement |
Specifications
| Specification |
|---|
| HTML Standard # the-thead-element |
Browser compatibility
BCD tables only load in the browser
See also
- Learn: HTML tables
<caption>,<col>,<colgroup>,<table>,<tbody>,<td>,<tfoot>,<th>,<tr>: Other table-related elementsbackground-color: CSS property to set the background color of each head cellborder: CSS property to control borders of head cellstext-align: CSS property to horizontally align each head cell contentvertical-align: CSS property to vertically align each head cell content