Test your skills: Overflow
The aim of this skill test is to assess whether you understand overflow in CSS and how to manage it.
Note: You can try solutions in the interactive editors on this page or in an online editor such as CodePen, JSFiddle, or Glitch.
If you get stuck, you can reach out to us in one of our communication channels.
Task 1
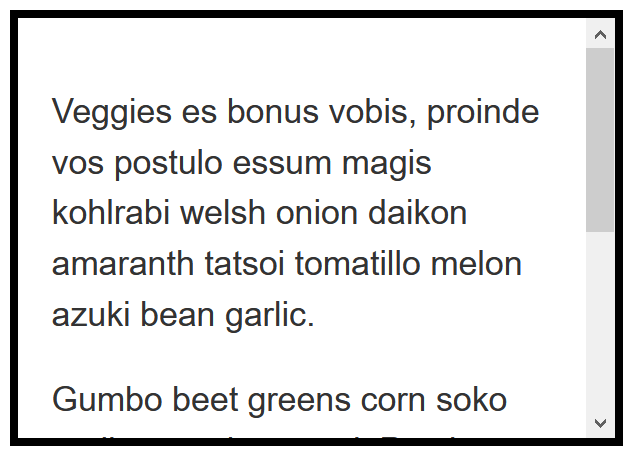
In this task, the content is overflowing the box because it has a fixed height. Keep the height but cause the box to have scrollbars only if there is enough text to cause an overflow. Test by removing some of the text from the HTML, that if there is only a small amount of text that does not overflow, no scrollbar appears.

Try updating the live code below to recreate the finished example:
Download the starting point for this task to work in your own editor or in an online editor.
Task 2
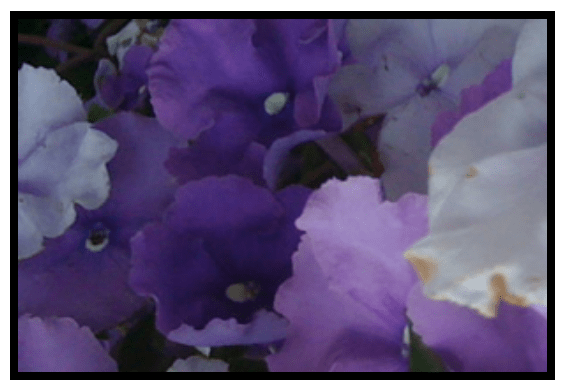
In this task, there is an image in the box that is bigger than the dimensions of the box so that it overflows visibly. Change it so that any image outside of the box is hidden.
Your final result should look like the image below:

Try updating the live code below to recreate the finished example:
Download the starting point for this task to work in your own editor or in an online editor.