Test your skills: Images and form elements
The aim of this skill test is to assess whether you understand how special elements like images, media and form elements are treated in CSS.
Note: You can try solutions in the interactive editors on this page or in an online editor such as CodePen, JSFiddle, or Glitch.
If you get stuck, you can reach out to us in one of our communication channels.
Task 1
In this task, you have an image that is overflowing the box. We want the image to scale down to fit inside the box without any extra white space, but we do not mind if some part of the image is cropped.
Your final result should look like the image below:

Try updating the live code below to recreate the finished example:
Download the starting point for this task to work in your own editor or in an online editor.
Task 2
In this task, you have a simple form. Your task is to make the following changes:
- Use attribute selectors to target the search field and button inside
.myform. - Make the form field and button use the same text size as the rest of the form.
- Give the form field and button 10 px of padding.
- Give the button a background of
rebeccapurple, white foreground, no border and rounded corners of 5px.
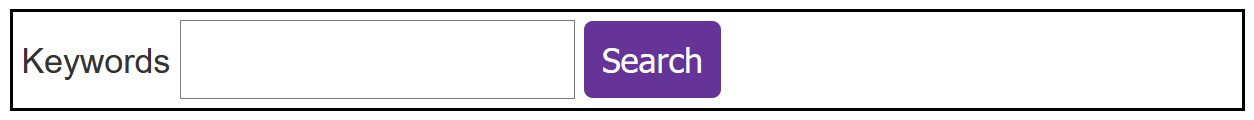
Your final result should look like the image below:

Try updating the live code below to recreate the finished example:
Download the starting point for this task to work in your own editor or in an online editor.